아이폰 그리고 안드로이드 화면 동일성 추구 개발에 관하여...

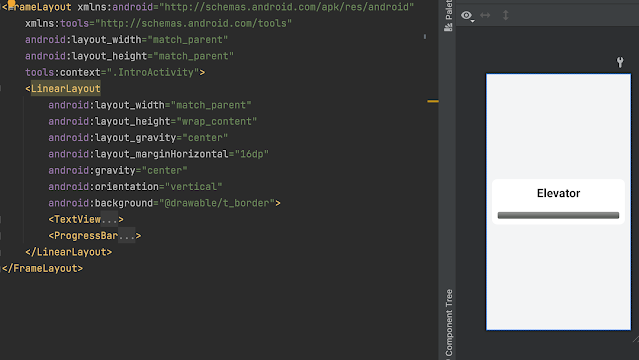
아이폰과 안드로이드를 각각 네이티브로 개발을 해온지 세월이 꽤나 흘렀다. 항상 화면의 동일성을 추구하였다. 이왕이면 같은 화면을 보여줘야 사용자가 편할꺼란 생각이었다. 그러다 보니 몇가지 원칙이 생겼다. 일단 화면을 보자. 안드로이드 화면이다. 아이폰 화면이다. 각 화면의 가운데에 뷰를 만들고 거기에 제목 문자열 그리고 그 밑에 프로그레스바를 추가하였다. 안드로이드의 액티비티는 엑스코드의 뷰컨트롤러가 된다. 안드로이드의 프레임레이아웃은 엑스코드의 뷰가 된다. 기본으로 이런 구조를 맞추고 나머지 세세한 부분을 맞추면 된다. 엑스코드에서 크기는 뷰는 전체 뷰와 크기를 동일하도록 컨스트럭트를 추가한 후 거기 비율을 조정한다. 안드로에드에서 크기는 프레임 레이아웃의 크기를 0dp 로 설정한 다음 웨이트를 주어서 조정하면 둘의 크기는 같아진다. 안드로이드에서 리니어와 프레임만 사용해서 구현하면 엑스코드의 뷰를 사용한 것과 동일한 화면을 맞출 수 있다. 각 특성별로만 있는 객체는 가급적 사용하지 않는것이 좋다. 대부분의 화면은 라벨, 버튼, 프로그레스, 이미지 등이면 충분하다. 사실 사용자는 이게 아이폰인지 안드로이드인지 상관하지 않는다. 기능에 충실한 앱을 만드는 것이 기술자이지 않을까 싶다.
