Flutter 에서 Preview Page 내용 Update 하는 방법

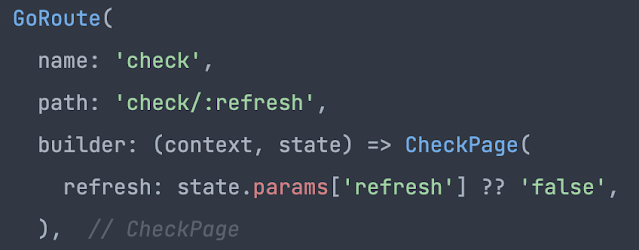
Flutter 에서 Preview Page 를 Update 해야 하는 경우가 종종 발생한다. 나는 이런 경우가 그렇다. A 는 리스트뷰로 각 아이템들의 내용을 보여준다. B 는 A 의 하단 추가 버튼을 클릭 했을 때 나오는 화면으로 각 아이템 추가한다. 여기서 문제가 발생한다. B 에서 아이템을 추가 한 후 창을 닫으면 A 화면으로 간다. 근데 방금 추가된 아이템이 리스트에 반영이 안되어 있다. Flutter 에서 각 화면 이동을 go_router 를 사용해서 전환하고 있다. 화면 전환간 데이터 전달은 extra 를 사용했다. 하지만 extra 는 한번만 사용 가능하다. 예를 들어 A -> B 로 extra 를 사용했다면 A -> C 에서는 사용할 수 없다. 다른 화면 간에도 데이터 전달을 하려면 params 를 사용해야 한다. 라우터를 생성할 때 이렇게 한다. 전달할 때 refresh 를 문자열로 했다. 전달한 refresh 를 받아줄 변수를 클래스에 추가한다. 이제 클래스 파일 빌드 부분에 다음을 추가해서 가져온 값에 의해 자료가 갱신되도록 추가하자. 화면이 그려질 때 refresh 값이 'true' 이면 이를 'false' 로 변경 한 다음 데이터베이스에서 아이템을 가져와서 리스트를 갱신한다. 여기서 'false' 로 변경하지 않으면 무한 반복 되므로 한번만 실행하도록 사용했습니다. 이제 하위창에서 어떻게 호출하여 갱신을 시키는지 확인해보겠습니다. 이런 방식으로 하면 여러 화면에 걸쳐 파라미터를 전달 할 수 있고 전달된 파라미터 값에 따라 코딩을 할 수 있다. 사용법이 익숙해지면 Flutter 꽤 괜찮은 개발언어가 될 수 있을꺼 같다.