LetsEncrypt 인증서 wildcard 로 갱신하기

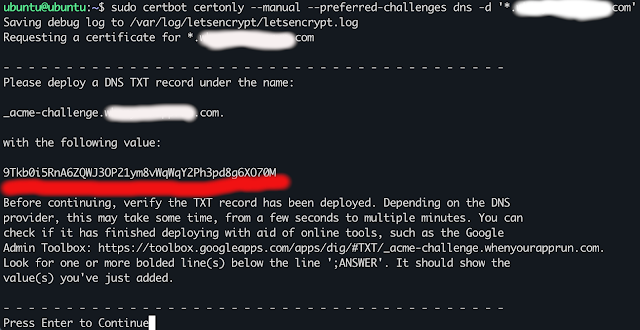
letsencrypt 인증서를 사용하고 있다. 분기마다 갱신하는데 그리 귀찮지는 않다. 무료니까.... 그동안 www 로만 서비스 하던걸 앞에 다른 도메인이 필요한 상황이 되었다. 나는 가비아 도메인을 사용하고 있어서 이 명령어를 실행한다. $ sudo certbot certonly --manual --preferred-challenges dns -d example.com -d www.example.com 여기서 빨간색으로 강조된 문자열이 필요하다. 이 문자열을 가비아 페이지에서 등록하면 된다. TXT 타입에 _acme_challenge 내용에 문자열을 입력한다. 이후 ttl 시간 만큼 갱신되는데 시간이 필요하다. 성공하면 두개의 pem 파일이 생성되었다는 것이 보인다. 이 문자열을 하나로 합치면 된다. $ sudo cat /etc/letsencrypt/live/host.com/fullchain.pem /etc.letsencrypt/live/host.com/privkey.pem > /etc/haproxy/host.pem 나는 이렇게 하나의 문자열로 합쳤다. haproxy 에서 ssl 인증서를 host.pem 으로 가져오기 때문이다. 이제 적용이 되었으니 haproxy를 재기동하면 된다. $ sudo systemctl restart haproxy 브라우저에서 열쇠 아이콘을 클릭하면 인증서에 대한 정보를 볼 수 있다.
