chatGPT 를 활용하여 Flutter 에서 Animated Button 작성하는 방법

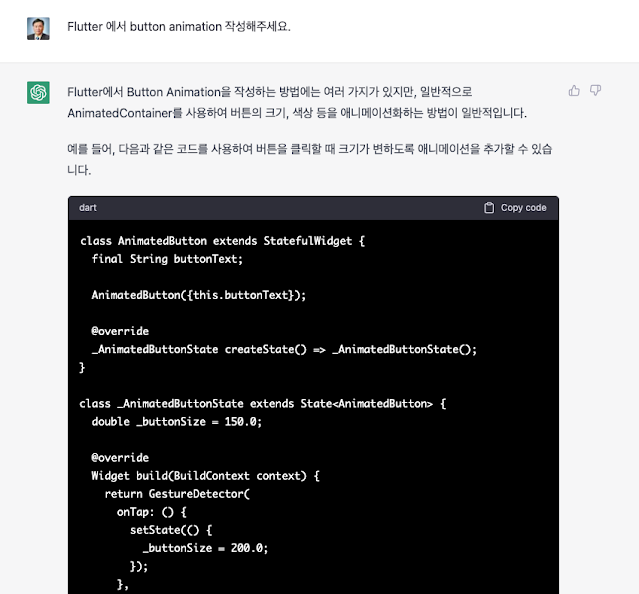
chatGPT 에서 아래와 같이 질문을 해보았다. 예제 코드가 위와 같이 나오면서 한글로 설명도 나옵니다. 코드의 품질도 우수합니다. class AnimatedButton extends StatefulWidget { final String buttonText; AnimatedButton({this.buttonText}); @override _AnimatedButtonState createState() => _AnimatedButtonState(); } class _AnimatedButtonState extends State<AnimatedButton> { double _buttonSize = 150.0; @override Widget build(BuildContext context) { return GestureDetector( onTap: () { setState(() { _buttonSize = 200.0; }); }, child: AnimatedContainer( duration: Duration(milliseconds: 300), width: _buttonSize, height: _buttonSize, decoration: BoxDecoration( color: Colors.blue, ...