swift 3 에서 pipe forward 연산 적용하기

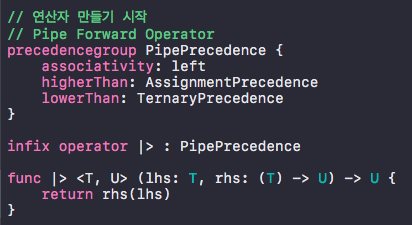
Elixir 에서 |> 연산을 사용하는데 아주 직관적이다. 보통 함수는 이렇게 사용한다. let n = 67 let s = String(n + "$") print(s) 하지만 Pipe Forward 연산을 사용하면 이렇다. let n = 67 n |> {String($0) + "$"} |> {print("2: \($0)") } 두개의 결과는 같다. |> (보통 pipe forward 라 부른다) 연산은 선언을 해야 한다. 이와 같이 하면 사용할 수 있다. 이런 방식이 함수가 중첩되어 표시되는 것보다 휠씬 가독성이 좋다.